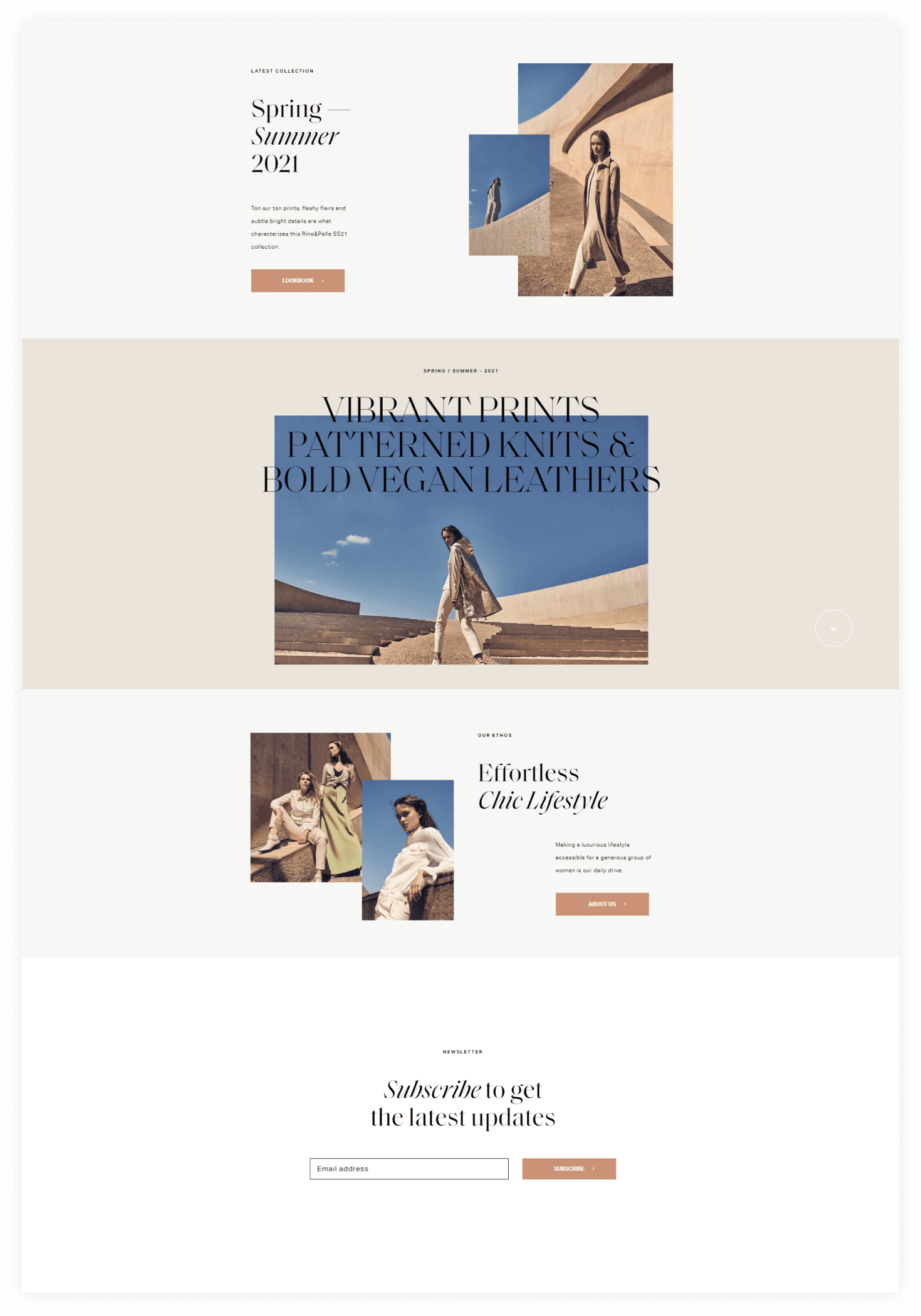
Несколько дизайнов на одном сайте - Все браузеры Интернета. В одном месте - здесь!

Как адаптировать сайт для мобильных: методы и примеры
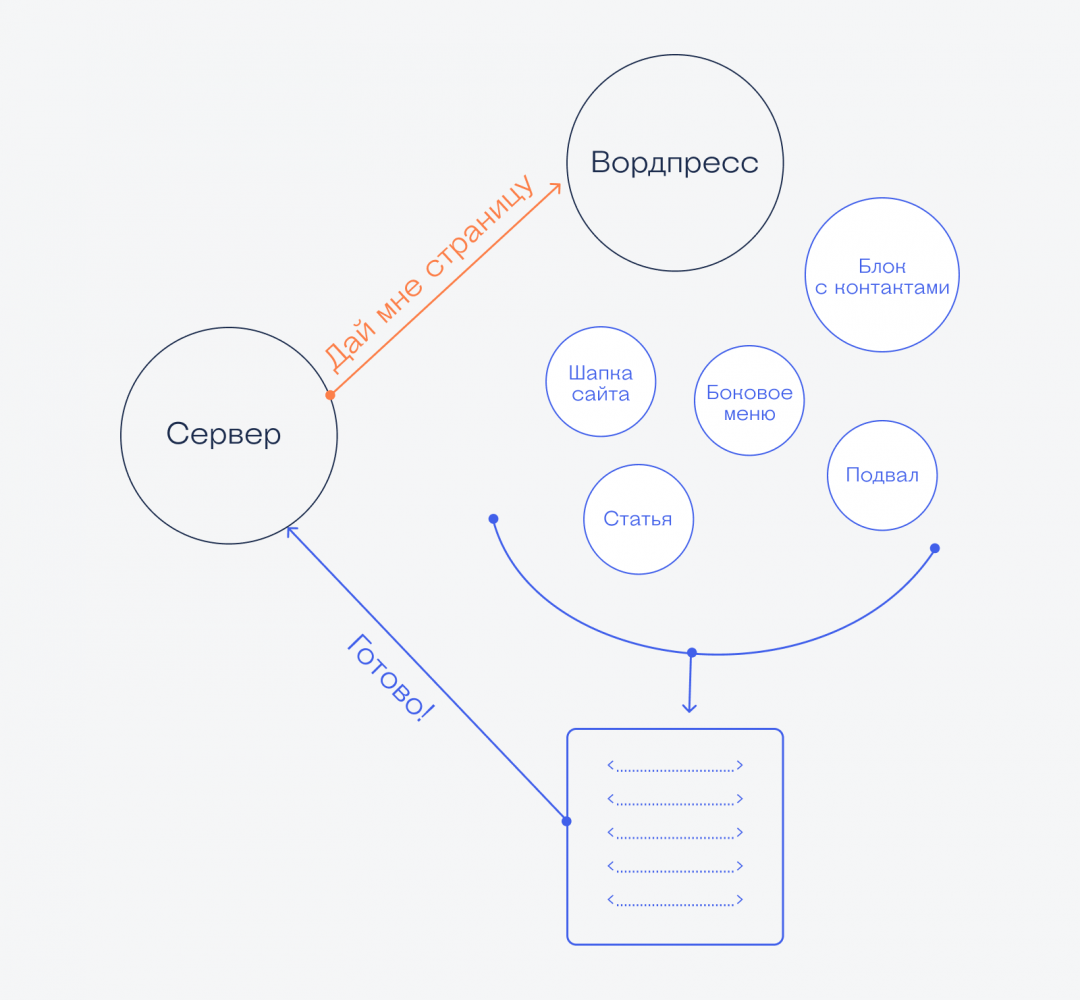
Эта страница была переведена с английского языка силами сообщества. Пользователи хотят использовать приложения, в которых загрузка контента происходит быстро, а взаимодействие - плавно. Разработчик должен стараться оптимизировать своё приложение как минимум по этим двум показателям. Чтобы понять, как улучшить производительность и ощущаемую пользователем производительность User Perceived Performance, UPP , вам необходимо понимать, как работают браузеры.










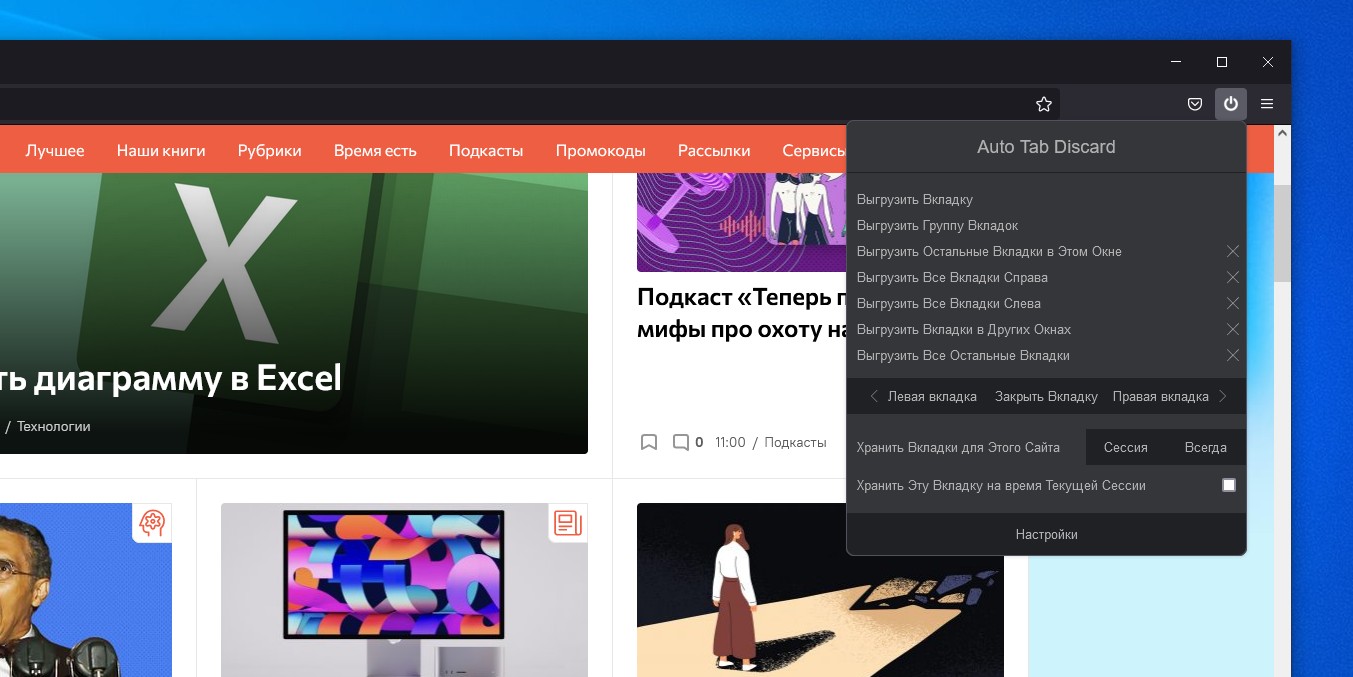
Интерфейс Chrome идеально чист и прост. В нём нет ничего лишнего: все дополнительные функции реализованы в виде расширений, которые делают что угодно. Но учтите, что это один из самых прожорливых браузеров в плане оперативной памяти. А ещё нет возможности настроить его под себя: пользователь может разве что поменять тему да перемешать значки расширений на панели сверху. Кроме того, Chrome исправно сливает в Google сведения о том, какие сайты вы посещаете и что ищете, чтобы затем пичкать вас таргетированной рекламой. К счастью, есть несколько альтернатив этому браузеру, например Chromium с открытым исходным кодом.
.png)












Дизайн в цифровой среде — онлайн-учебник из 20 лонгридов. Он поможет освоить базовую теорию дизайна, понять, из каких этапов состоит работа над дизайном в вебе, и развить визуальный вкус. Образовательный журнал платформы для создания сайтов Tilda Publishing. Практические руководства по дизайну и маркетингу для цифровых проектов. Перепечатка и цитирование материалов запрещены. По всем вопросам пишите на team tilda.









Похожие статьи
- Модный остров интернет магазин харьков - Одежда оптом. Оптовая продажа одежды от производителя
- Огуречного лосьона для лица в домашних условиях - Народные средства с льняным маслом для лечения
- Новогодние игрушка своими руками из салфеток - Елочная игрушка из салфеток : Детские поделки к Новом
- Фото челок для кудрявых волос - Модные брючные костюмы осень зима (55 фото)